Recently I’ve been trying to create a test Android app using Xamarin that uses push and in-app messaging provided by Urban Airship. Although I figured this would be pretty simple it turned out to be more trickey than I first thought, probably due to both my own lack of skill and a paucity of documentation.
There’s 3 separate parts that need setting up to get this working.
- A Google Firebase account
- An Urban Airship account
- The Xamarin Android App
Google Firebase
First thing to set up is Google Firebase, this is a free Google service which can be found here, once logged in head to the console and create a new project. Here my project is called bitScry.

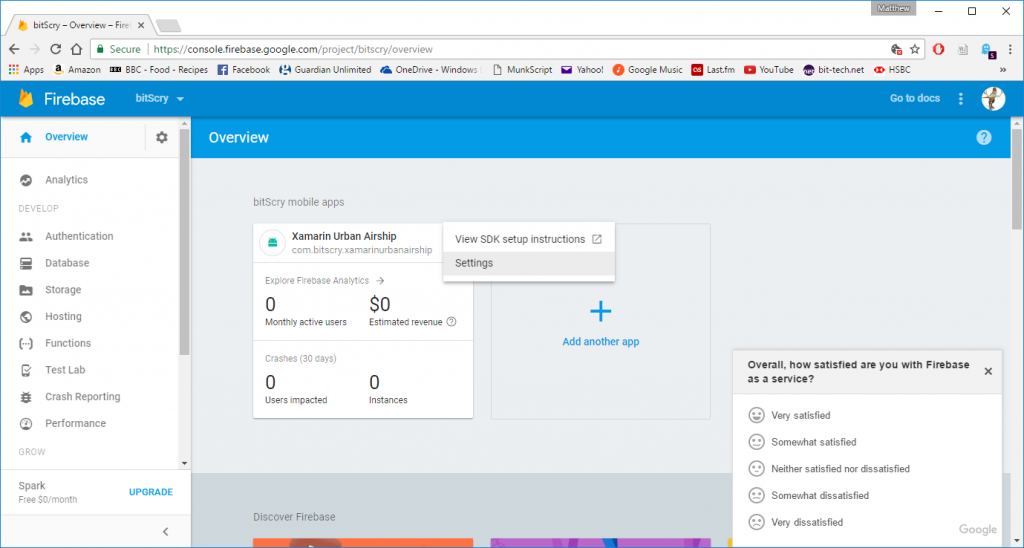
Once the project has been created you can now create an app within it, the name of the app needs to be carried through to the Urban Airship settings and the actual Android application, in my case I’ve called it “com.bitscry.xamarinurbanairship”.


Go to the app settings and the Cloud Messaging tab and note down the Server Key and the Sender ID as these will be needed later.
Urban Airship
It’s free to sign up to Urban Airship and use their Engage platform to send push notifications. Once signed up, create a new app within the platform, add a Google Cloud Messaging service and set the Api key to be the Firebase Server Key and the Package to be the name of the Firebase package, “com.bitscry.xamarinurbanairship” in my case.
The Xamarin Android App
Now the required integrations have been setup it’s time to create the actual Android app, I based it on this guide provided by Urban Airship, I’ve posted an example based on this to GitHub.
Below are a few pointers for setup.
- The AppKey and AppSecret values in MyAutopilot.cs are the Urban Airship values which can be found in Settings > APIs & Integrations.
- The GcmSender value is the Sender ID from Firebase.
- The package name of the app is set in the project properties Android Manifest tab, this should match the package name in both Firebase and Urban Airship.
- Push messages don’t seem to work (but in-app messages do) with a web view app but work fine when createing a Visual Studio project from the Single-View App template, not sure why this is but it’s possibly a Xamarin bug.
- In-app messages don’t show up if the app is open, only if it is minimised/closed and then reopened, this is possibly down to the messaging settings I’m using in Urban Airship but I haven’t found a way around it yet.
- Setting the notification accent colour or notification icon in the configuration object in MyAutopilot as in the online documentation seems to prevent autopilot from launching.
Testing…
Actually testing the app once it’s been created can be a bit of a challange. I built this project in Visual Studio 2017 and used the Visual Studio Android emulator for debugging rather than the Android SDK emulator because the Visual Studio emulator can run when Hyper-V is enabled wheras other emulators can’t. In order to get push notifications working on the emulator Google Play Services need to be installed, to install this on the eumulator image go here, download the zip for the version of android used on the emulator and then drag the zipped file onto the emulator while it’s running. Once the Google Play Services have been installed you may need to log in with your Google account on the emulator to allow it to download updates from the Play store.
Once all the above has been taken care of you should hopefully have a working Android app for sending push notifications to, notifications can be sent through the Urban Airship Messaging interface.
0 Comments